Nach.., postingan ini menindak lanjuti dari postingan sebelumnya tentang analisa loading blog. Karena pengunjung blog tidak mau menunggu terlalu lama jika sedang mengakses sebuah blog, idealnya mereka tidak perlu terlalu lama menunggu untuk meload sebuah blog. Jika terlalu lama, pengunjung pun akan malas membukanya dan berpindah ke blog yang lebih menarik tentunya.
Untuk mempercepat loading blog, pertama yang harus kita lakukan adalah:
- Menghapus widget/script yang tidak dibutuhkan
Khususnya untuk blogger, sebuah widget bertujuan untuk mempercantik tampilan atau membuat tampilan itu interaktif, maka jangan sembarang hapus widget, yang perlu diperhatikan:
- Apakah widget ini sangat kita butuhkan
- Apakah widget ini mempunyai kegunaan bagi pengunjung
Saya kira itu poin-poin yang harus kita perhatikan ketika hendak membuang sebuah widget.
- Mengurangi penggunaan gambar pada layout blog
Gambar juga menyumbang size-nya untuk memperlambat loading blog kita. Jadi jika kita mengunakkan banyak gambar sebagai widget di sidebar atau template kita mengandung banyak background gambar, lebih baik di kurangi.
- Perkecil ukuran gambar
Dengan cara ini pun dapat mengurangi beban blog, kita tinggal kecilkan ukuran file gambar (termasuk penggunaan dalam postingan maupun tempale) kedalam ukuran byte atau kilobyte.
- Sederhanakan CSS
CSS yang kita gunakan sering mempunyai ukuran file yang besar. Dengan menyederhanakan CSS dapat mempercepat loading blog kita, tapi bagi pemula seperti saya takmungkin untuk mengedit satu persatu dan resiko kesalahan juga semakin besar, maka kita akan menggunakan jasa CSS Optimizer.

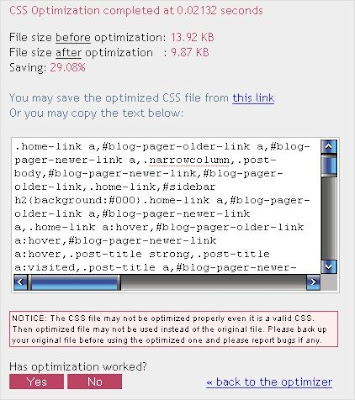
Dari gambar diatas terlihat bahwa kode CSS telah terkompres sebesar 29.08% dari kode sebelumnya, yang awalnya 13.92 KB menjadi 9.87 KB. 




0 Comments:
Post a Comment