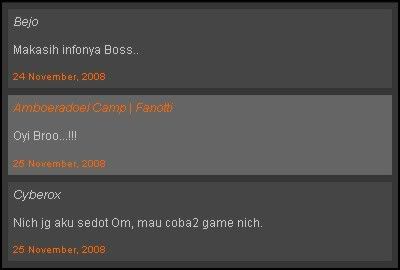
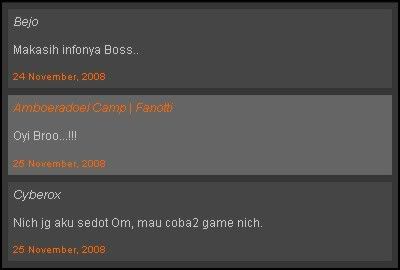
Highlight Author Comments berguna untuk membedakan antara komentar pemilik blog (author) dengan komentar para pengunjung blog. Bukan maksudnya "mendiskriminasikan" lho, tujuannya agar pengunjung tau k'lo pemilik blog secara pribadi juga menanggapi komentar dari para pengunjungnya. Jadi komentar dari pemilik blog lebih mudah ditemukan, gitu.. hiks..


Nach, gambar diatas itulah yang saya maksud dengan Highlight Author Comments. Sekarang langsung praktek, menuju TKP..
Langkah Pertama:
Buka menu Layout kemudian pilih Edit HTML. Kasih tanda cek (centang) pada cekbox "Expand Widget Template". Jangan lupa backup blogger dengan mengklik "Dowlnoad Template Lengkap". Langkah pertama slalu sama ya.. 
Langkah Kedua:
Selanjutnya, cari kode default komentar pada template. Kalo pada template minima kurang lebih kodenya seperti ini :
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Nah.. kalo template kamu misalnya bukan minima, biasanya untuk kode default komentar diawali dengan tag <ul>. Pokoknya yang ada kode comments-blocks aja deh.
Langkah Kedua:
Kalo misalnya sudah ketemu, silahkan Copy-Paste kode dibawah ini dan Replace smua kode diatas.
<ul class='commentlist' style='margin: 0; padding: 0;'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.author == data:post.author'>
<li class='author-comments' style='margin: 0 0 10px 0;'>
<b:if cond='data:post.dateHeader'>
<div class='commentcount'/>
</b:if>
<cite>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
</cite>
<br/>
<div style='clear: both;'/>
<b:include data='comment' name='commentDeleteIcon'/>
<p><data:comment.body/></p>
<div class='commentlink-date'><a class='commentlink' expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a></div>
<div class='clear'/>
</li>
<b:else/>
<li class='general-comments' style='margin: 0 0 10px 0;'>
<b:if cond='data:post.dateHeader'>
<div class='commentcount'/>
</b:if>
<cite>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
</cite>
<br/>
<div style='clear: both;'/>
<b:include data='comment' name='commentDeleteIcon'/>
<p><data:comment.body/></p>
<div class='commentlink-date'><a class='commentlink' expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a></div>
<div class='clear'/>
</li>
</b:if>
</b:loop>
</ul>
Langkah Ketiga:
Selanjutnya tinggal memasang kode css untuk membedakan tampilan komentar pemilik blog. Copy-Paste kode dibawah ini dan letakan diatas tag ]]></b:skin>.
.author-comments {
background: #656565;
border: 1px solid #333333;
padding: 5px;
}
.general-comments {
background: #454545;
border: 1px solid #333333;
padding: 5px;
}
Langkah Keempat:
Simpan perubahannya, trus lihat hasilnya. Selesai dech...







0 Comments:
Post a Comment